今回は、写真などを加工する際に決まった作業工程などを記憶させておく便利なPhotoshopアクション機能をご紹介!
「アクションとは、Photoshop での一連の作業を記憶しておいて、必要な時に再利用できるようにする機能」
※Adobeページより引用
例えば、撮影した写真をSNSなどにアップする前に、
写真の隅っこに自分の名前やロゴマーク(=クレジット)を
入れることってよくあると思います。
けど、その写真がたくさんあるとその作業とてもめんどくさい作業になりますよね・・・。
そんなときに、決まった作業を覚えてくれて、かつワンクリックで行ってくれる優れた機能が「アクション機能」です。
というわけで、
今回はクレジットをワンクリックで入るように
設定する方法の流れを解説します。

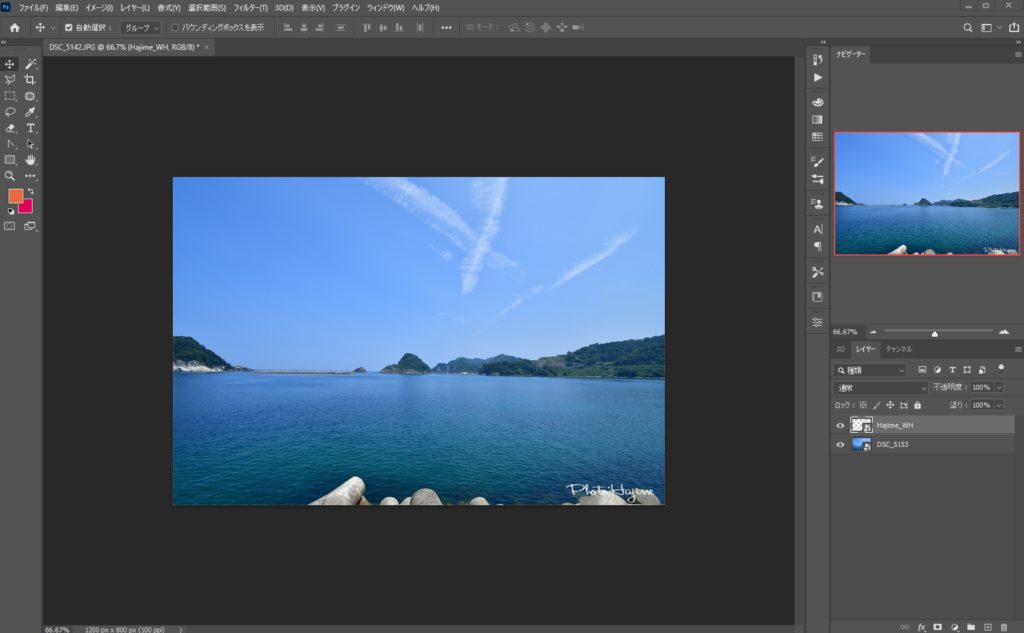
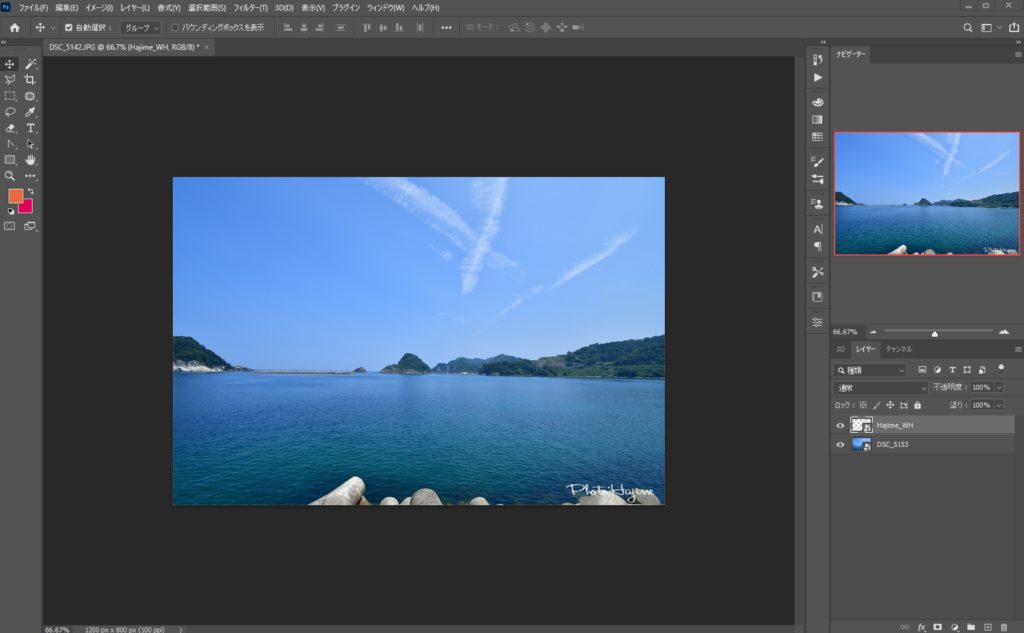
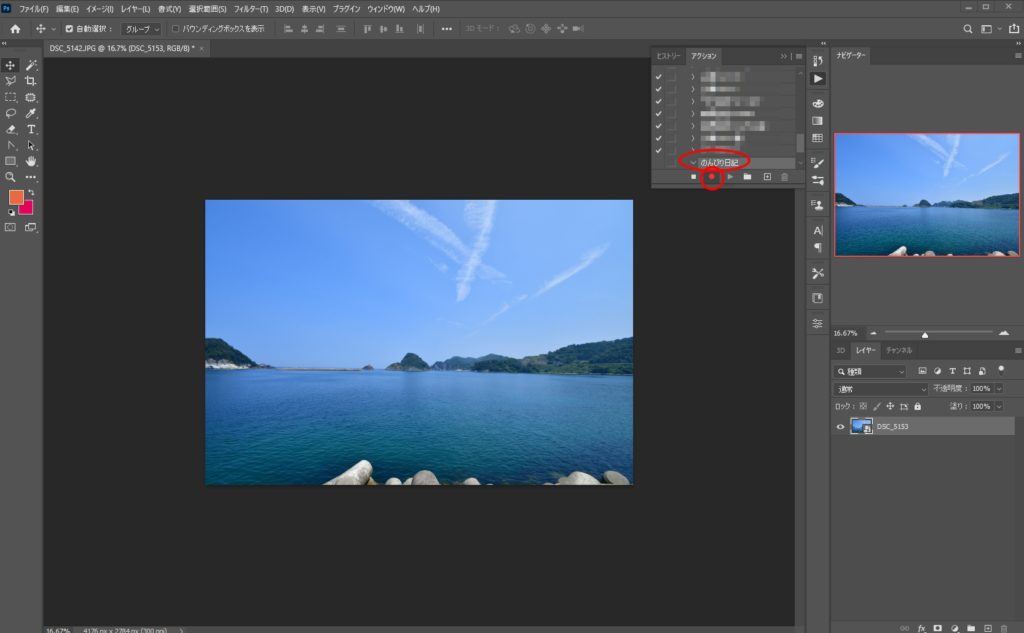
 ▲まずは、お好みの写真を選択して開きます
▲まずは、お好みの写真を選択して開きます
次に、画面一番上にあるメニュー欄の
「ウィンドウ」→「アクション」の順に
クリックしてアクションパネルを表示します。
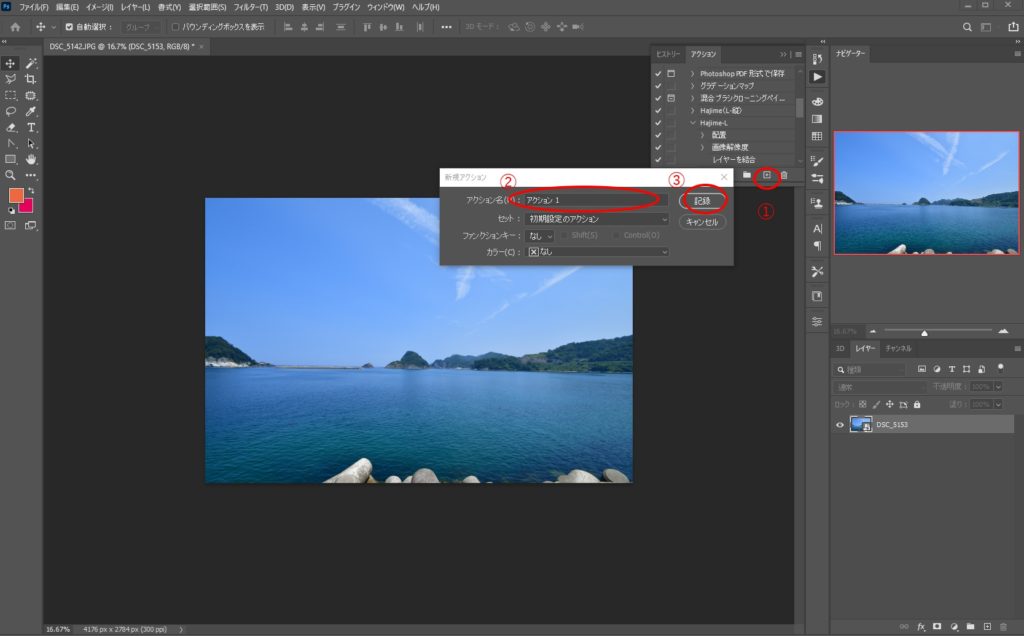
写真①の「新規アクション」ボタンをクリックして、
次に②の欄にお好みの名前を書き込みます。
でもって③の「記録」をクリックすると
すぐに記録モードに入り一連の流れを記録し始めます。
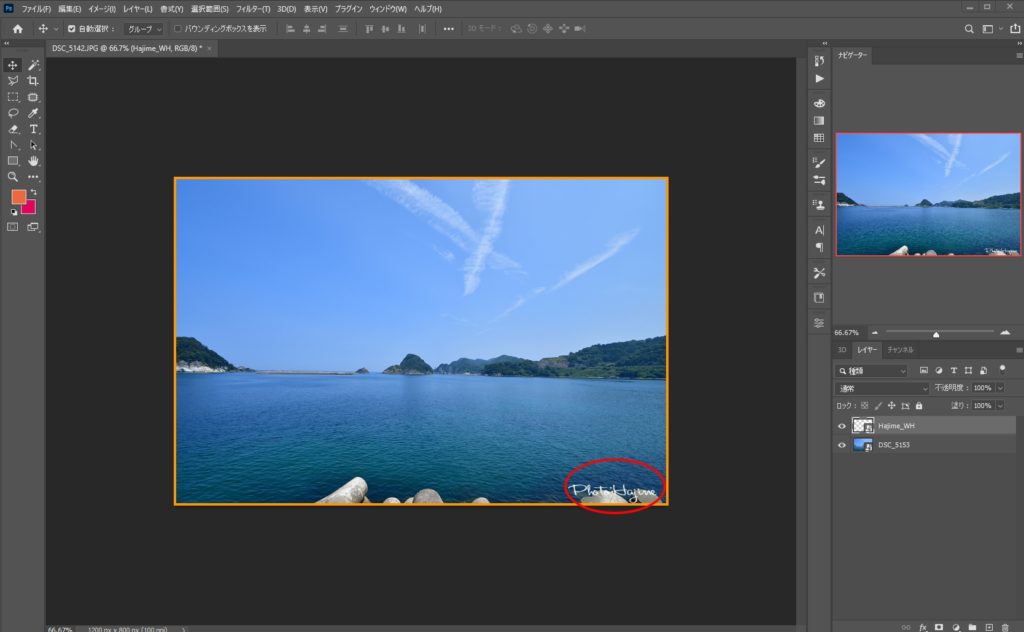
 ▲記録中は赤いマークが表示されるので
▲記録中は赤いマークが表示されるので
記録中かどうかが分かるようになっています。
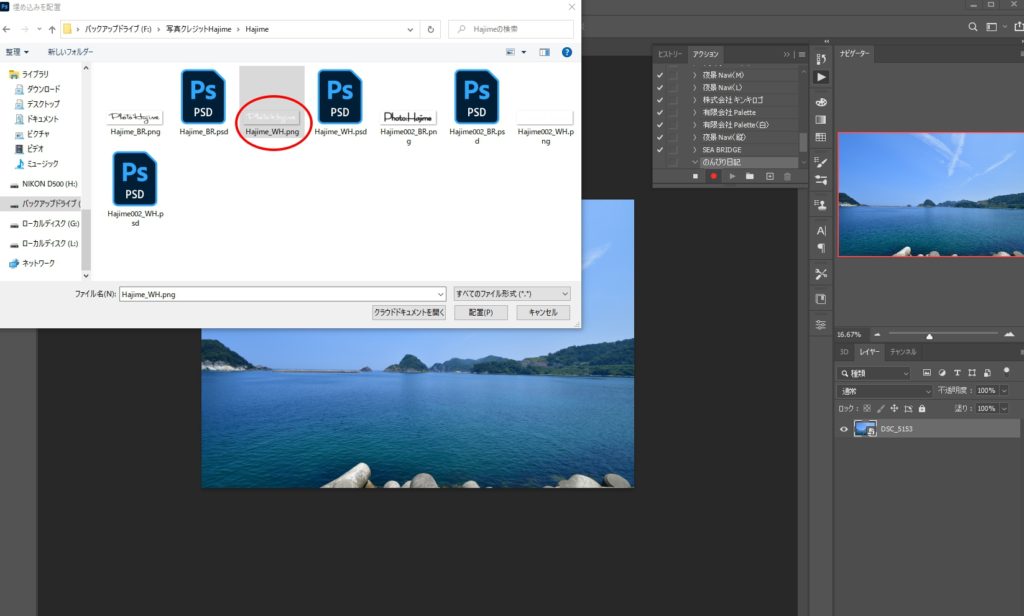
 ▲次に、画面一番上にあるメニュー欄の
▲次に、画面一番上にあるメニュー欄の
「ファイル」→「埋め込みを配置」で
ご自分のPCにあるクレジットやロゴマークの
場所まで行って呼び出します
写真では「Photo.Hajime」を選択しています
※このとき背景が透けているpngデータ、もしくはイラレやフォトショップデータを使います。
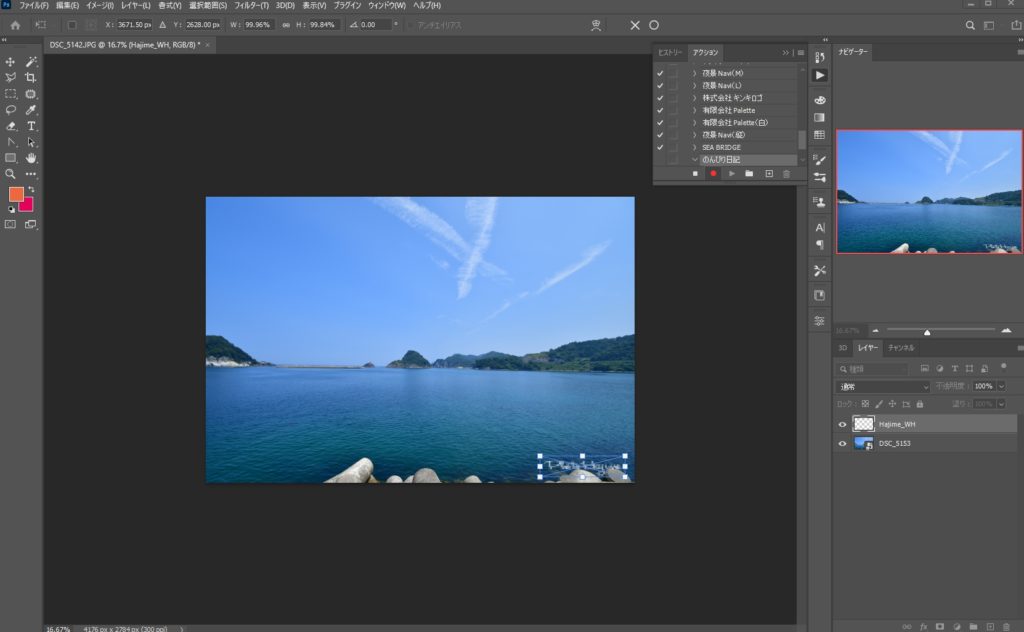
 ▲今回は、画面右端下段に設置。
▲今回は、画面右端下段に設置。
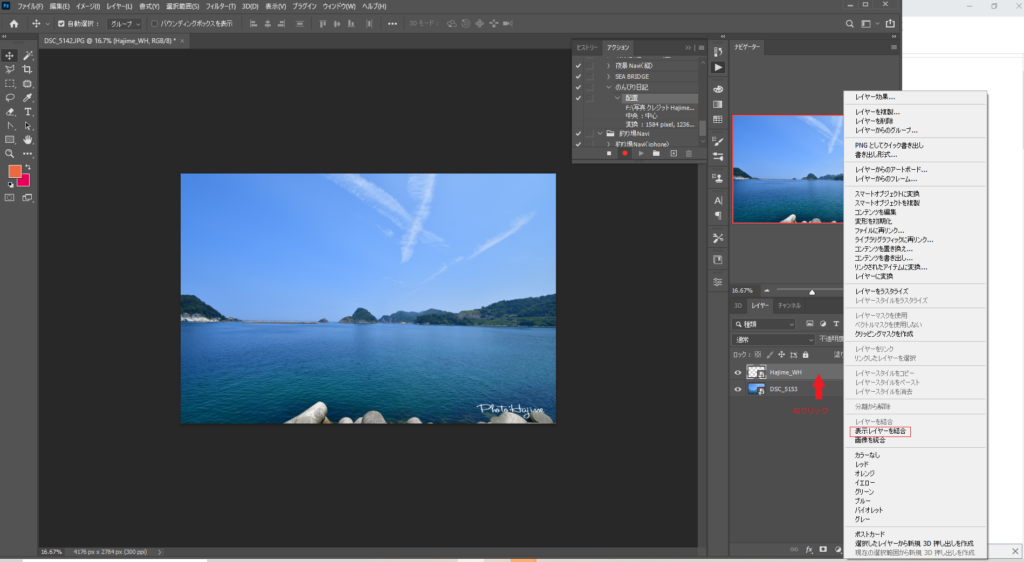
 ▲次に、Jpgデータとして保存するので
▲次に、Jpgデータとして保存するので
レイヤーを統一してしまいます。
レイヤーの上にカーソルを合わせ
「右クリック」→「表示レイヤーを統一」で完了。
※このとき、Photoshopのデータでも残しておきたい場合は統一せずに保存。
 ▲更に、もとの画像データが大きかったり重たかったりするので、
▲更に、もとの画像データが大きかったり重たかったりするので、
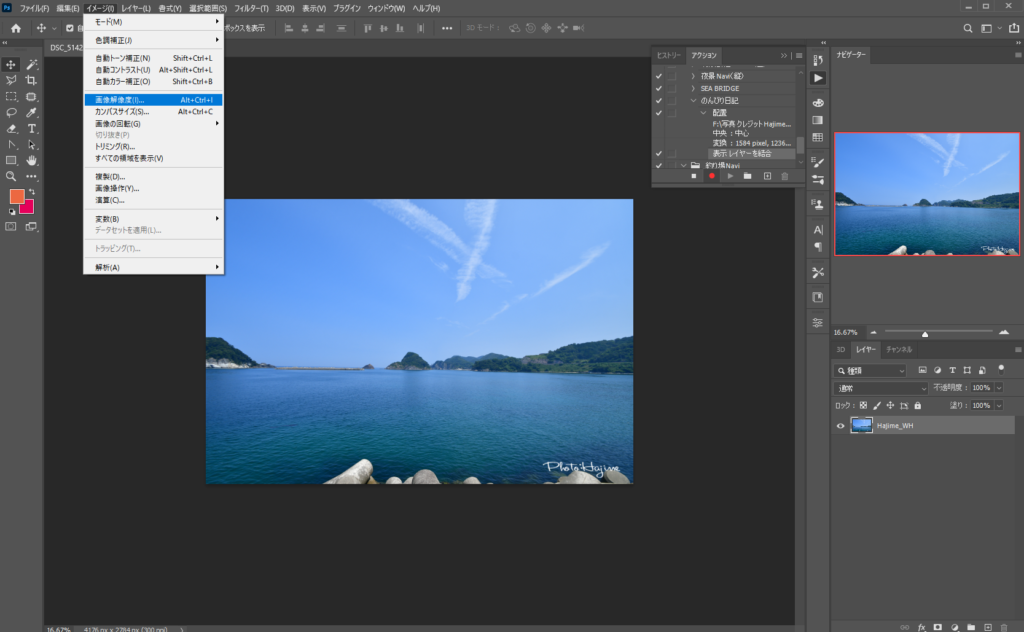
画面一番上にあるメニュー欄の
「イメージ」→「画像解析度」で画像の大きさを
お好みのサイズにリサイズします。

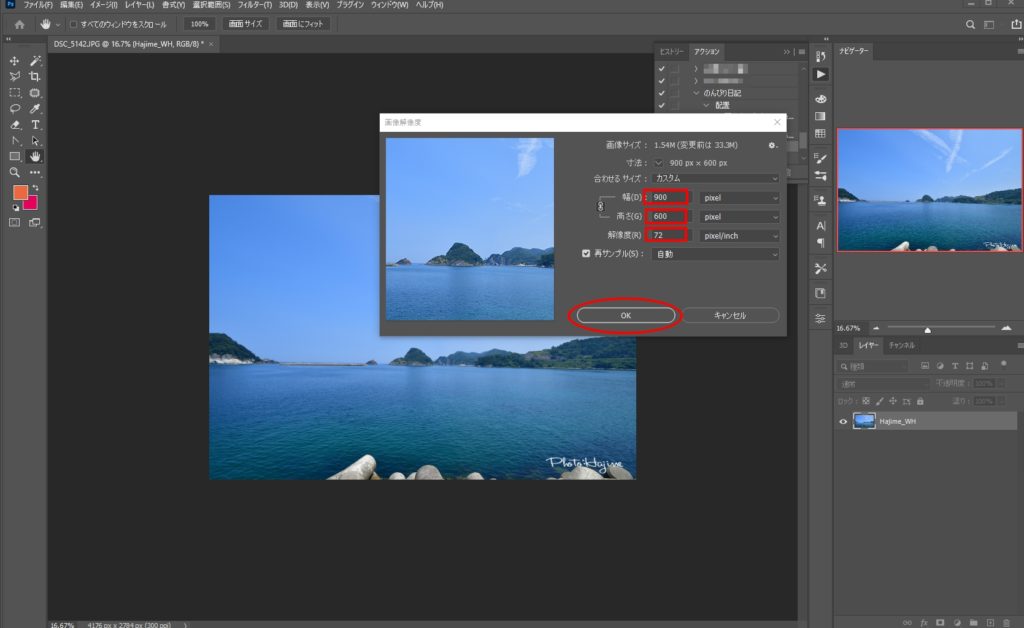
▲このときは、幅が900pixで縦が600pixに合わせました。
画像解析度は72pixにしました。
リサイズ設定が終わればOKをクリック
※写真を大きく表示できるサイト向けだと幅2400pixくらい
あったほうがいいかもですが、大抵のサイトやBlogであれば、
幅は1800pix以下で十分かな?と思います。
画像解析度もネット表示であれば
72pixで大丈夫だと思います。
(画質が荒れてるなと思ったら画像解析度を上げてみて下さい)
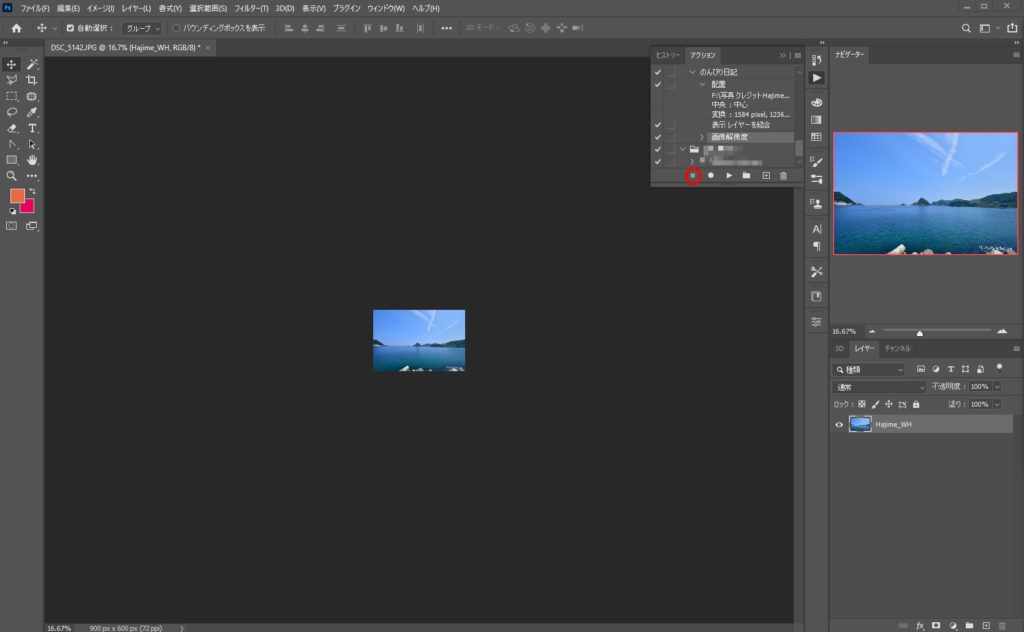
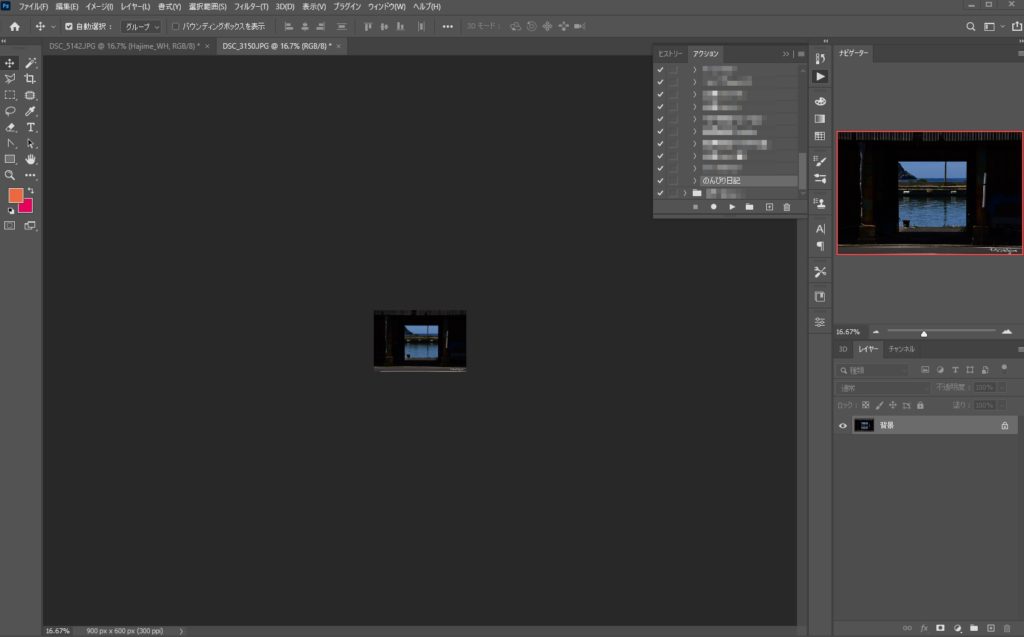
 ▲すると、リサイズされた大きさの画像となります。
▲すると、リサイズされた大きさの画像となります。
ここで一連の設定が終わるので、
画面赤丸の停止ボタンをクリック。
これで、クレジット編集用のアクション機能の設定が終わりました
さて、出来ているかどうか
チェックしますw
 ▲新たな写真を「開く」で呼び出します。
▲新たな写真を「開く」で呼び出します。
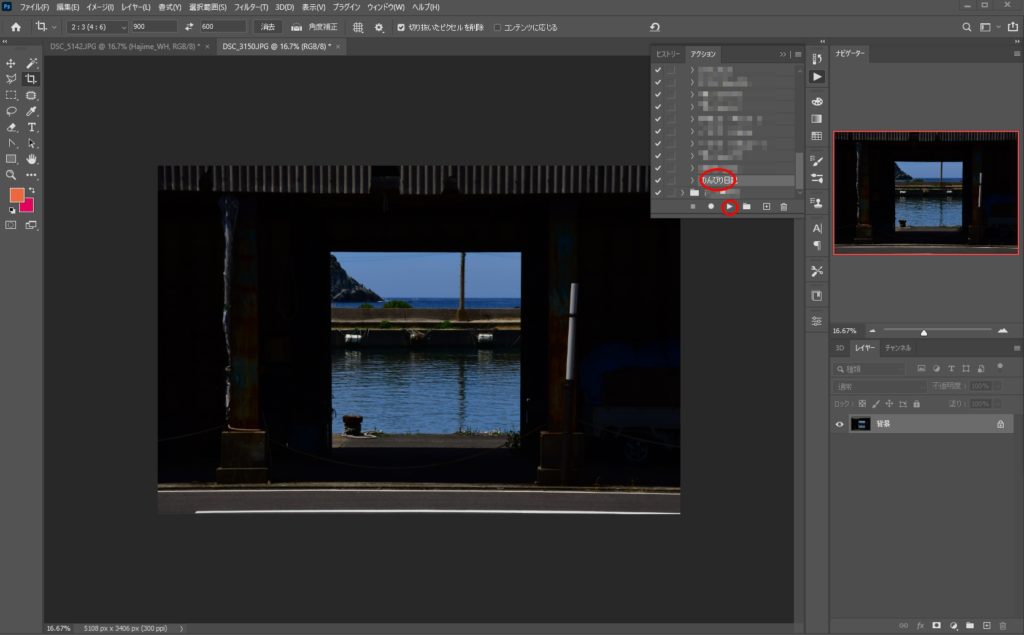
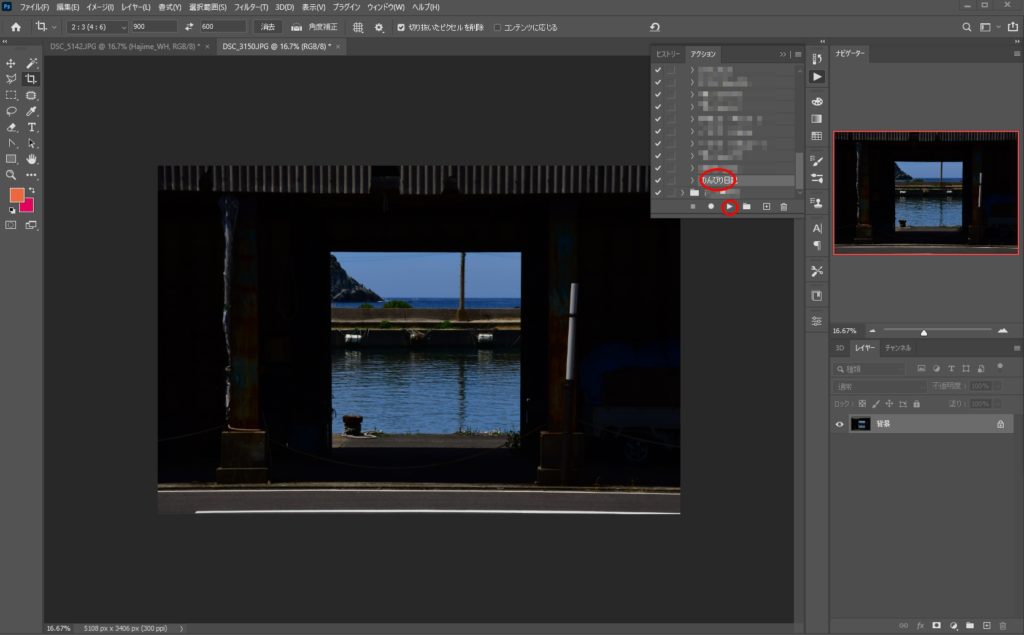
 ▲次に、「アクション」→「編集名」をクリックして
▲次に、「アクション」→「編集名」をクリックして
写真、赤丸の「再生」ボタンをクリック
 ▲リサイズされたり、クレジットorロゴが入っていれば成功!
▲リサイズされたり、クレジットorロゴが入っていれば成功!
コレで作業が時短になりますよ~w
以上「Photoshop アクション機能」の紹介でした!